OUCC Advent Calendar 2021 16日目の記事です。 執筆者: ちょくぽ
前回はShiokaiさんの GrabPassで取得したテクスチャが意外と後まで使える でした。
演出関連の気づきを、自分用にメモするくらいの気持ちで書いていきます。
これは特別演出の勉強などはしていない、一般趣味クリエイターによる記事です。読者としてポートフォリオを作るような方々ではなく、一般人を想定しています。
特殊演出や凝った編集のような話ではありません。普段コンテンツを見る側として気にも留めていなかった、しかし制作側は知っておかないと作れない、そんなことが中心です
色彩
基本的には目立たせたい所にコントラストを使い、色相・明度・彩度に差を出します。これは広く知られていることかと思います。しかし、実際に三要素全てで差を出すと強烈になりすぎます。メイン(キャラや障害物等、ゲームプレイに関係のあるもの)と比較して背景は明度で差を、敵や弾と主人公とは色相で差を出し(例.2Pカラー)、主人公等見て欲しいものにより高い明度・彩度を使う(≒光を当てる)ことで目立たせる等が常套手段。
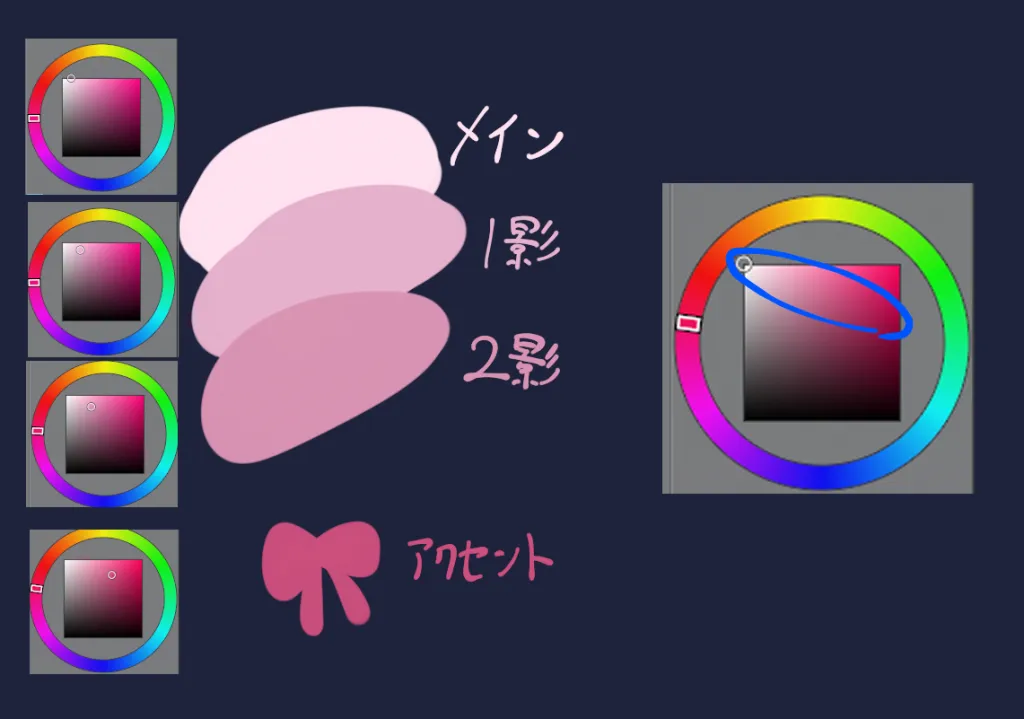
逆に単一オブジェクトの中では三要素全てをある程度まとめるべきです。特に背景はぼかしてでも1~3色程度にまとめましょう(敵の弱点やギミック等は見て欲しいものなのでこの限りでない)。 単一オブジェクト内では、下画像のように使用色がパレット上で一直線に並ぶようにするとまとまりが良いです。色相を少しだけ変えると汚くなりにくい。アクセントの色はむしろ外れる方がキャッチーかも。
確かに使用色がばらけるほど目立ちますが、ゲームや動画・キャラデザの文脈では目立ちすぎると目が疲れる・悪目立ちといった印象になるので、メイン色範囲(直線)1本、アクセント1,2色程度に留めましょう。

ビジュアルノベルやRPG(アクションでない)等では、逆に雰囲気を重視し環境光などでキャラをなじませることがよくあります。書いてあることと逆じゃないかと思うかもしれませんが、このときは背景美術や音楽などもっと目立たせたいものが他にあることや、キャラの実在感を出すためということもあります。後者の場合、光を当てたり視点誘導などでメインが目立つようにしています。
動画や広告等でも同じことが言えます。字幕を縁取りすることはコントラストを作り目立たせる手法として一般的です。また、赤色の特徴である購入意欲向上や、信頼感の青色、明るい気分の黄色など色の特徴を使うこともあります。
いら〇とやなどを使うときは当然他の素材と競合しないようにするべきです。い〇すとや等イラスト素材は、それ単体でメインになる程度の情報量(≒色の多さ、十分な明るさ、三要素のばらつき具合)を持っています。文章だけの掲示に彩りを与えるには良いですが、他にメインとなる画像素材がある場合、いらす〇やは実は邪魔かもしれないのです。
動き
イージング最高!イージング最高!イェイイェイ!
すべてのUI、ズームイン/アウト、表示などに、親の仇のようにイージングを使いましょう。イージングとは、簡単に言うと加減速のことです。
アイコンやボタンなどの表示はEase-In-Outがいいでしょう。最初に加速、最後に減速です。いきなりアイコンが動くとユーザーが驚くし、急に停止すると不自然な上にフリーズか仕様か分かりません。加速度の絶対値が小さすぎるとのっそりもっそりしてしまうので、すぐに最高速度に達するようにしましょう。
ボタンを押したとき等、ユーザーが能動的に操作するとき、その演出にはEase-Outを使いましょう。最初からトップスピード、最後に減速です。ユーザーが触れた瞬間に動き出すので、クリックにより”弾いた”感があり、操作している感が出ます。
*直線移動、Ease-in-out、Ease-outの例をGIF画像で作ったがこのブログ.gif対応してない*
ぶっちゃけ動きの演出なんて無限通りあります。イージングはいついかなる場所でも大体通用しますが、エフェクトはそう簡単ではありません。
使用するエフェクトは世界観ごとに、前もってある程度まで限定しておきましょう。
サイバーな世界ではグリッチやモザイク、発光などを多用し、ポップな世界ではバウンド、いったん拡大縮小しすぎて戻るやつなどを多用します。アイコンはもちろん、キャラクターの動きや字幕までエフェクトを統一すると、より世界観を演出できます。
ゲームに限った話ではありません。業務用ソフトのUIや動画にも世界観というものはあります。UIに明るい世界観を与えると、ユーザーフレンドリーな感じになります。
一瞬色を反転させる、拡大縮小と共にフェードインさせる、明度が高い所だけを先に描画し印象付ける、など世界観を持たない演出は便利に使えますし、他の演出と組み合わせることもできます。無限です。ここはもう製作者の好みの話です。
配置
余白を上手く使うことができる人は強いです
イラストを描く人なら知っているかもしれませんが、キャラが向いている方向に空間があると、安定して良く見えます。逆にキャラの背後に空間があると不安を煽り、キャラの頭上に空間を大きく取ると開放感を与えます。また、キャラが前を向いていると未来を、振り返っていると過去を、カメラと目が合うと元気さを、カメラと目が合わないと不思議を演出します。
視点誘導の方法も様々です。見て欲しいものをキャラが見ている方向に置いたり、光を当てたりすると目立ちます。窓枠やその他物などで囲いを作り、中に見て欲しいものを置くのもありです。(ただし、四角形の中に物を入れるのは不安感を煽る手法でもあります)
先ほどの四角の他に、画面を傾けたり(Dutch angle)、重要なものの一部をあえて画面外へやることでも不安感を演出できます。未知や不安定は怖いものです。
画面上の適当な三角形の領域に見て欲しいものを収める構図は躍動感を与えます。(丸の場合は安定感を出します) 広く知られていながら、常に強力な構図です。*三角構図*
同様に、画面を3×3分割し、その交点上 or 線上に見て欲しいものを置く(≒ド真ん中を避ける)のも魅力的です。*三分割法*
広告の文脈では、人間は左上→右下で視点を動かす癖があるので、これを意識した配置にするのがおススメです。街中の広告でも、見出しが左上に書いてあることが多いかと思います。(縦書きの場合右上→左下)
当たり前に聞こえるかもしれませんが、大きいものは目立ちます。文字や画像に大小をつけるということは優先順位を定義することであり、ユーザーはどれから見れば良いのかが分かります。逆に大小がないとユーザーにストレスがかかり、読まれません。動画やゲームでもそうです。ボスの登場時はボスにカメラを寄せて強敵感を出しますし、エフェクトが派手で大きいと印象に残ります。
音響
金銭的理由からフリー音源を使いがちな趣味クリエイターには辛いことですが、SEとBGMはそのコンテンツの世界観の半分を決定します。神ゲーと言われるインディーゲームのほとんどはBGMやSEに信じられないほどの情熱を注いでいます。
詳しくは触れませんが、当然ながら、音楽は強烈な世界観を持ちます。調や進行だけでなく、音源やリバーブですら世界観を演出します。SEもまた世界観を持ちます。
音楽と絵の世界観は、不気味さを演出するのでない限りは合わせるべきです。が、これがなかなか難しい。特定の世界観を持たない演出を多用すれば音楽に合いはしますが、個性が潰れます。DTMを嗜む御仁や絵の描ける御仁は、自分の手の届かない、素材を使うしかない領域を先に作り、その世界観に合わせて柔軟に制作をしてみてはいかがでしょう。
しめ
コンテンツ内容とエフェクト、音楽と絵のように、複数の要素間で世界観を共有するのは非常に難しいことです。ディレクターの大事な役割の一つは、世界観を開発メンバーと共有し調節することなのでしょう。ここがアマチュアとプロの境界であり、マルチクリエイターの強みでもあるかと思います。
さいごに、細かい設定を練った末に出てくる些細なこだわりはオタクの心をくすぐる神演出になるものです。裏の設定を練りましょう。舞台裏を、世界を想像しましょう。
OUCC Advent Calendar 2021 次回は izumi104 さんです!