この記事はOUCC Advent Calendar 2024の21日目の記事です。
追記
mermaid-cliを使って、
mmdc --pdfFit -i input.mmd -o output.pdfで行けました。 みやじさんに教えていただきました。ありがとうございます。
記事作成後の気づき
SVGからPDFへの変換はHeadless Chromeでやろう(と思ったけどやっぱりrsvg-convertでやろう)の最後にも書いてありましたが、Headless Chromeを使うと、ラスタ画像になっていました。(ちゃんと読んでないのが悪い) これでは、この記事の目的は達成できていません。(ラスター画像なら、mermaid-cliで作成できる。)
→svgファイルをいじって、ほかの方法で文字が表示されるようにするしかない?
試した手法とその結果も載せています。 最終的な方法だけ見たい方は、結論を見てください。
やりたかったこと
学校の課題で、 LaTeXでレポートを書く必要がありました。
その際、状態遷移図を乗せる必要があったので、Mermaidで簡単に作ってしまおうと思いましたが、作った画像をどう表示させようか悩みました。
LaTeXにsvgを張るのは面倒 (LaTeXのことをよくわかってない) ので、pdfにして表示しようと思いましたが、うまく変換できませんでした。
なお、ベクター画像でなければならない理由はない。やりたかっただけ
試した方法
pdfは載せられないので、pngに変換して載せます。
Markdown内に書いて、pdfで出力
いくつかの変換方法を試しましたが、文書として出力されるため、画像のみのpdfは出力できませんでした。 pdf内にグラフが小さく表示されてしまいます。

Mermaid → svg → pdf
mermaid-cli というMermaidをsvg/png/pdfに変換できる、cliアプリケーションが見つかりました。これで、Mermaidをsvgに変換し、それをpdfに変換する方法を試しました。
Inkscape
Inkscapeで、inkscape --export-type="pdf" sample.svgなどとして、pdfに変換しようと思いましたが、うまくいかず、黒塗りの画像が出てきてしまいました。mermaid-cliで生成されるsvgには、Inkscapeが想定していない情報も書いてあるようで、そのために処理がうまくいかないようでした。

別の方法
SVGからPDFへの変換はHeadless Chromeでやろう(と思ったけどやっぱりrsvg-convertでやろう)を見つけ、そこで紹介されていた、rsvg-convert、Cairosvgは、文字が描画されませんでした。


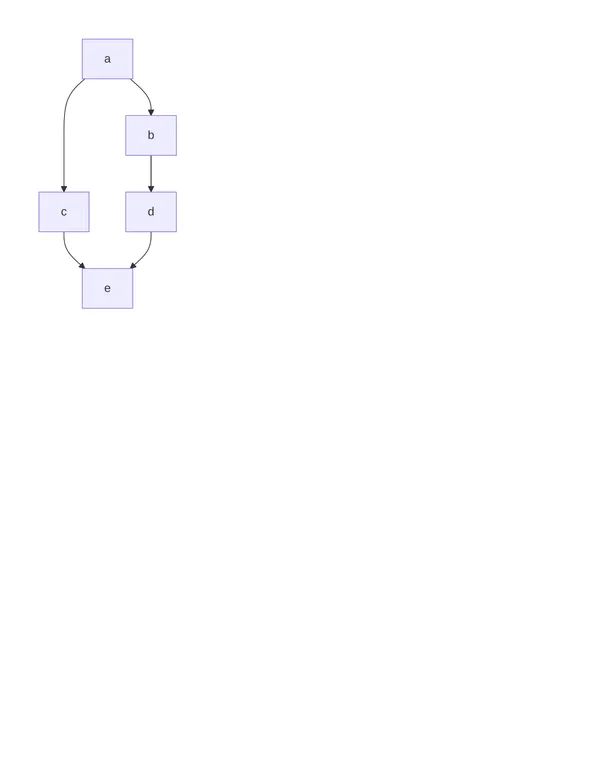
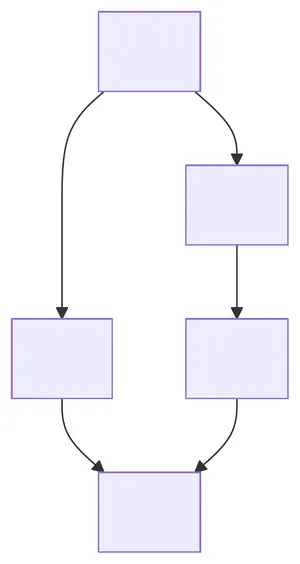
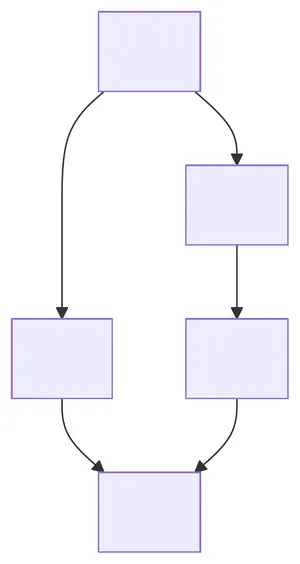
Headless Chromeでは、ページいっぱいの大きさのグラフが載ったpdfを作成できました。


結論
Mermaidのみを、ファイルに書き、mermaid-cliで、svgに変換し、SVGからPDFへの変換はHeadless Chromeでやろう(と思ったけどやっぱりrsvg-convertでやろう)で紹介されている、svg2pdf.bashを使って、pdfに変換する。 ただし、このpdfには、謎の2ページ目が存在するので、1ページ目のみを使用する。(1ページ目のみを参照するなり、別ファイルに1ページ目のみを書き出すなりしてください。)
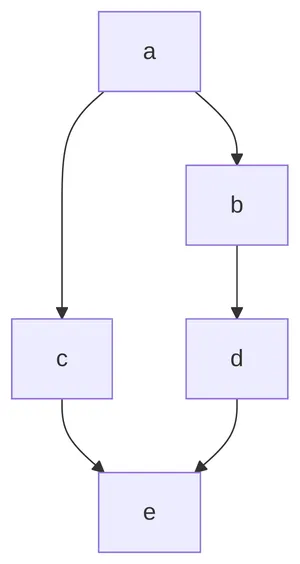
サンプル
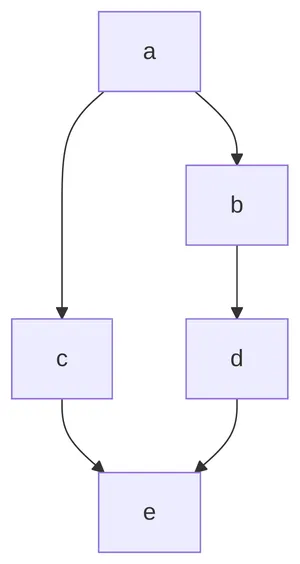
Mermaidファイル(sample.mmd)の記述
graph TD
a-->b
a-->c
b-->d
c-->e
d-->esample.mmdの出力内容